Citi CDS
A design system which creates a consistent experience across iOS, Android and web.
Project Brief
Citi’s atomic component library extends across multiple digital platforms—iOS, Android, and Web. It serves as a crucial resource for experience designers and engineering teams, empowering them to create both new and existing product flows efficiently and cohesively.
Challenge
The existing design system lacked refinement and updates as the product and tools evolved. Our core design language relied more on design rules than on completed templates or pages.

Design Process
Research
The core factors that played a in the research process:
- What product teams owned which features?
- Understand the current work flows of our engineering partners on the various platforms.
- Review the internal integration process from sketch to code
- Pain points for current designers and engineers
- Current testing environments/apps being used by engineers?
- InVision Design System Manager tool for design system documentation and story book integration


Design Process
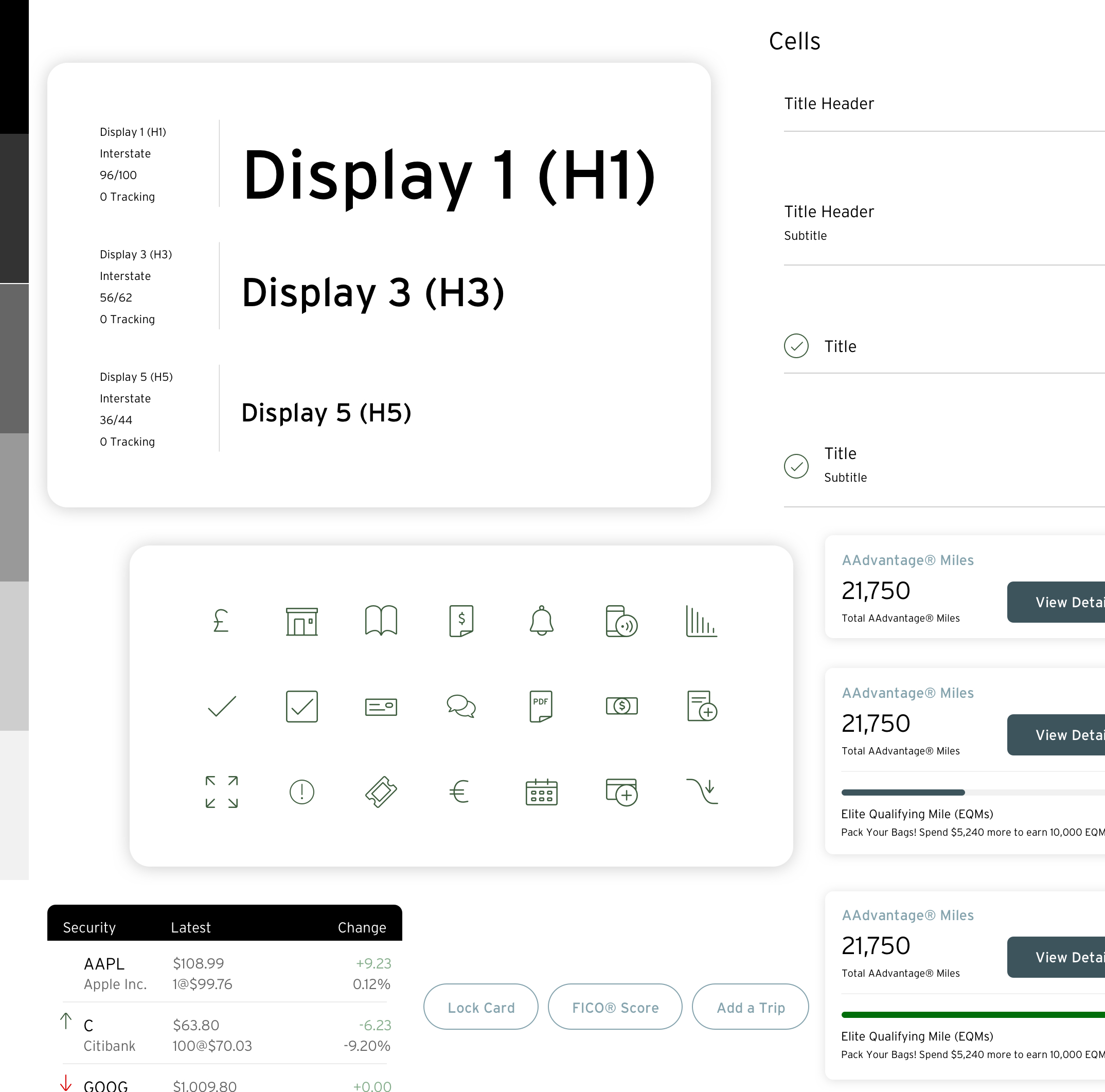
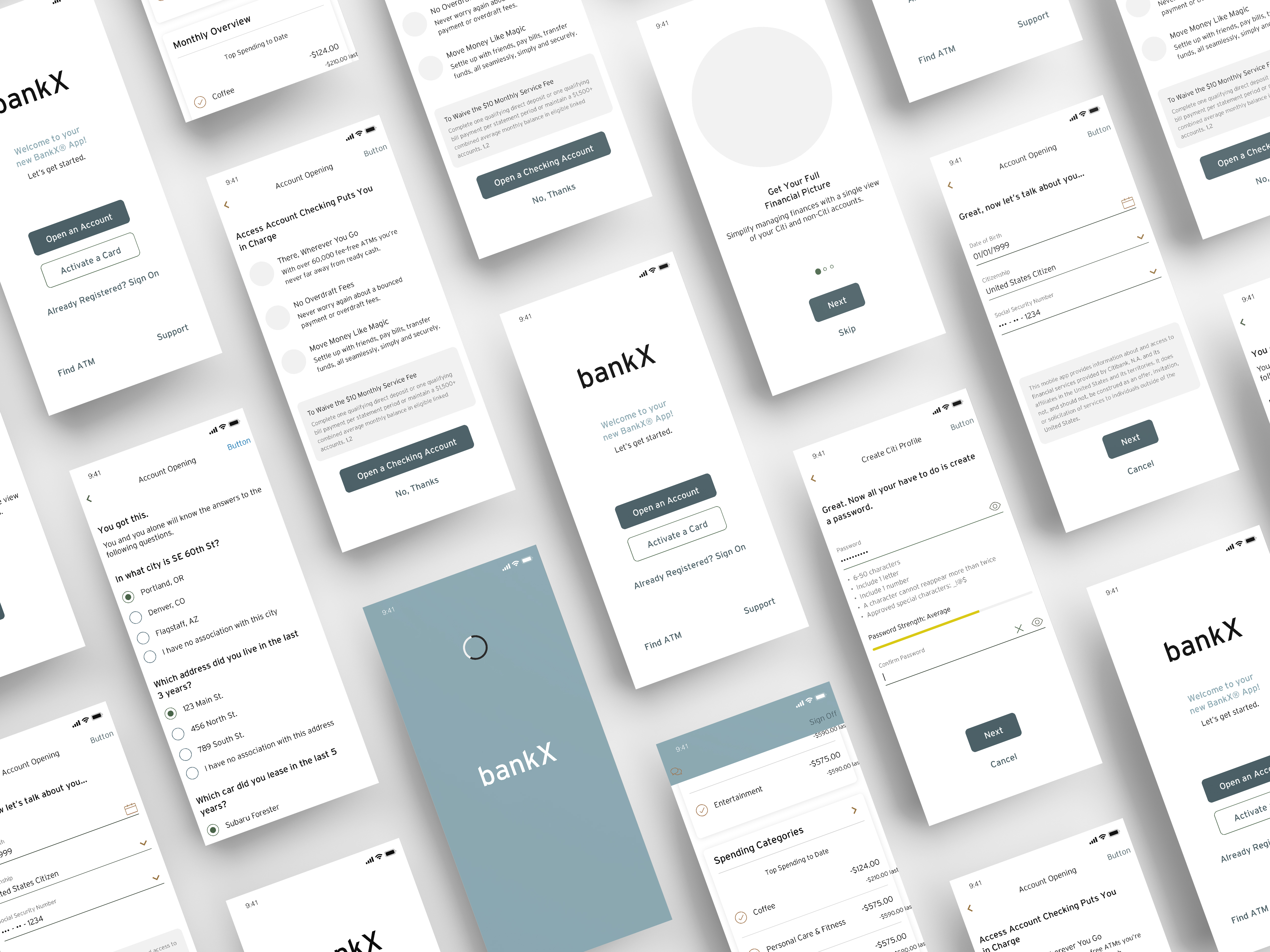
The first step in the inventory process was to gather the most frequently used flows from the current design files across different teams. This enabled us to better understand how to restructure our design system effectively. These foundational elements needed to be redesigned using Sketch.
After redesigning the initial flows and comparing them, we observed inconsistencies with brand colors, spacing, font styles, and font weights across the various flows.
Theming
The concept of theming played a crucial role in the foundational process. This ensured that our system was not only accessible but also catered to all three segment groups within Citibank (Blue, Priority, and Gold), while also supporting both dark and light modes.



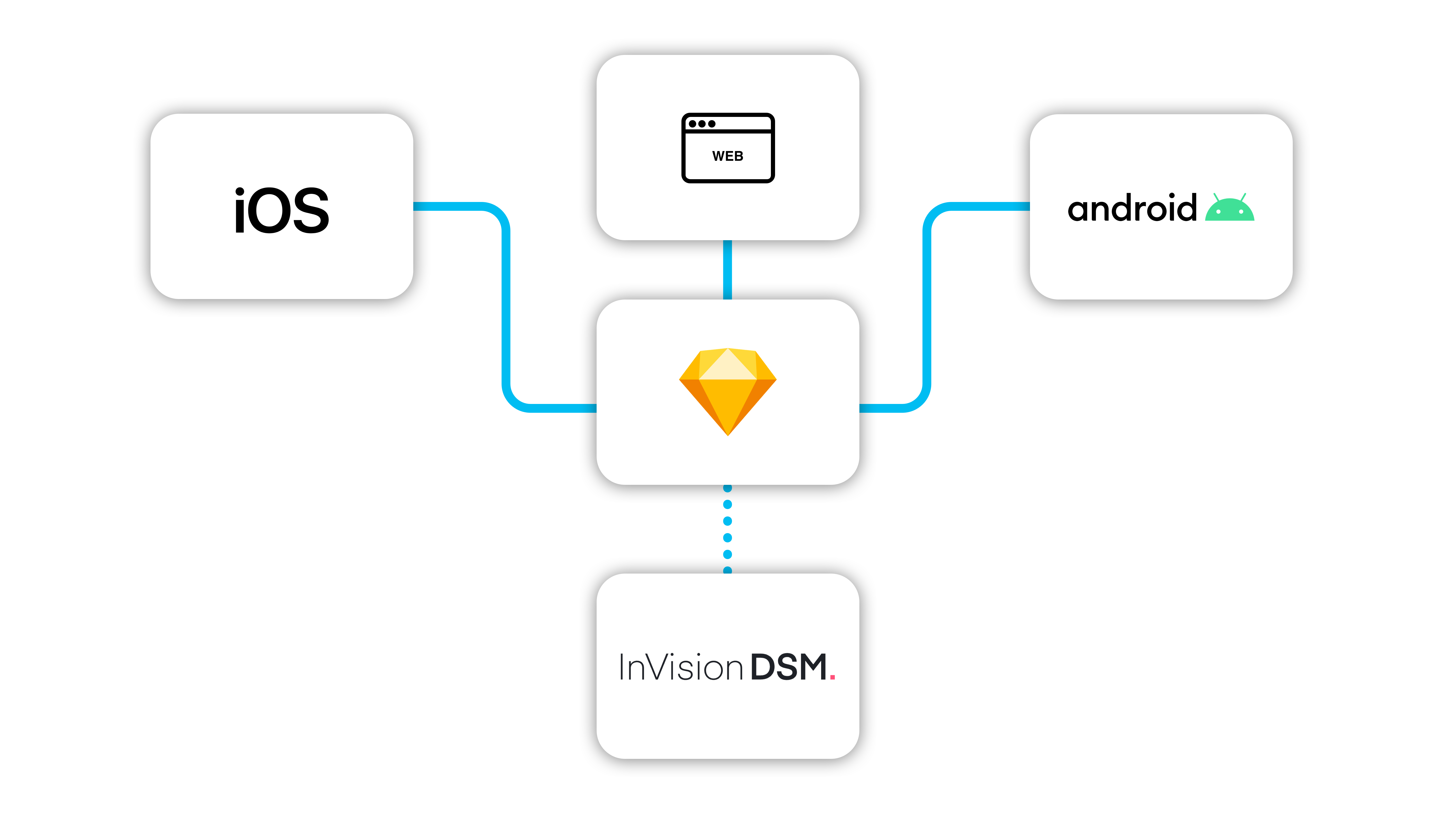
Sharing
Utilizing InVision Design System Manager (DSM) as a cloud-based solution enabled us to upload Sketch files to DSM and synchronize changes seamlessly. Additionally, DSM managed documentation and maintained version history efficiently.

Results
— Redefined Atomic component library
— Theming solution
— Component organization
— Documentation and story book integration via DSM
— Naming conventions
Share on

